Spotify
Seamlessly integrate social feature into Spotify in an effort to help the brand improve engagement and retention in the app.
Project Date: July 2023
Company: Spotify
My role: Research, personas, sitemapping, task/user flows, sketching, wireframing, prototyping, user testing
Team: Group Crit Peers, Mentor
Project Background
Platform
Objectives
Overview
There’s a special connection between humans and music. Spotify, leader on streaming music, wants to make a move into helping that connection further. It already has some core capabilities, like following artists or friends, and a basic feed of activity. However, there’s much more that can be done to foster an environment that further promotes the connection between humans through their shared love for music.
Design a new social feature that embeds within the current Spotify platform. Make sure it embeds well and smoothly with the rest of the app. [BONUS] Design additional and complementary features that could enhance main feature.
iOS
Research Ramp Up Findings
Interviews
Empathy Map
Interview Findings
User Persona
Feature Roadmap
Why
How
Empathize
Using various research methods to understand and empathize with the user's needs, frustrations, and goals during their music streaming experience.
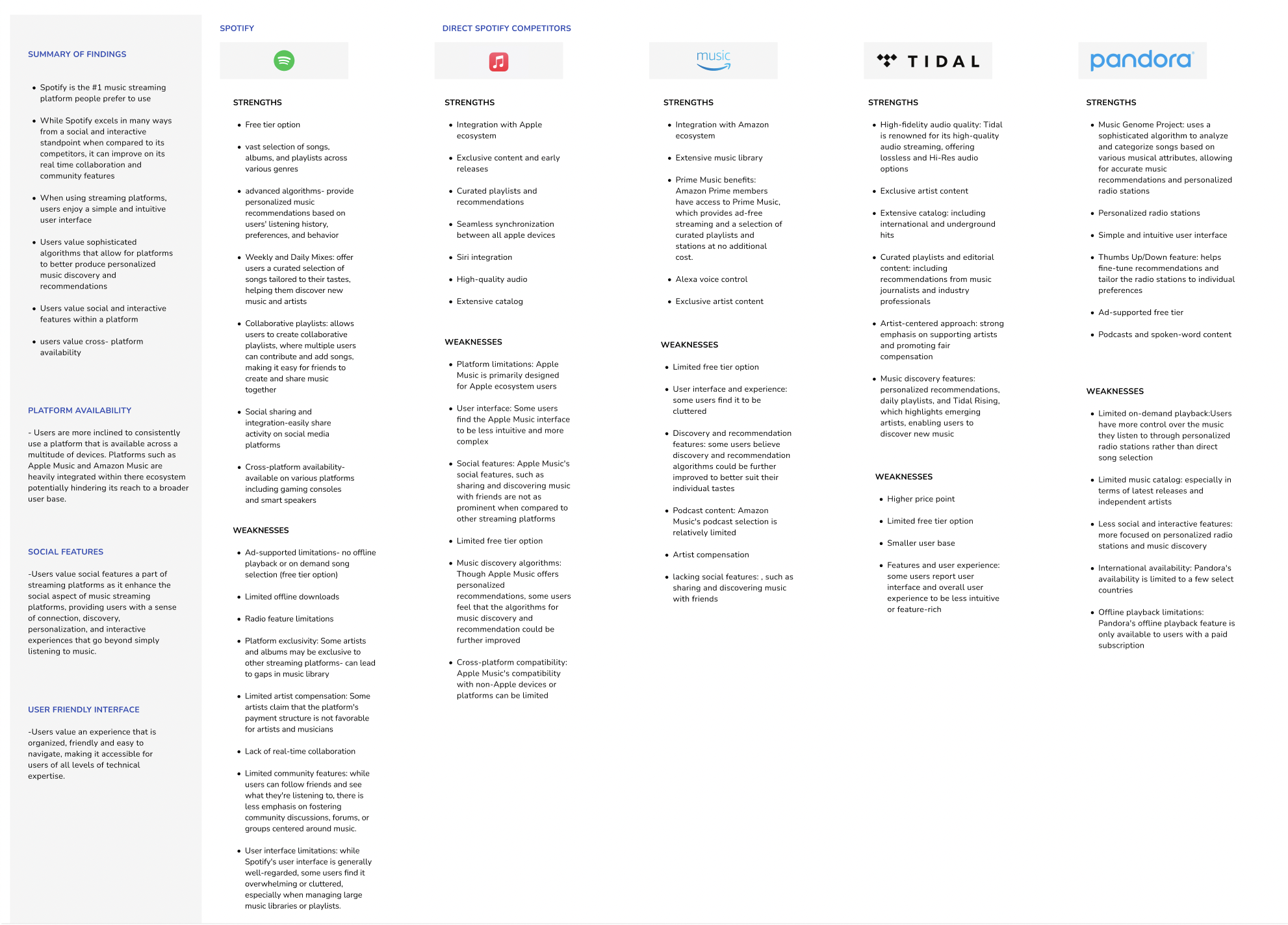
Research Ramp-Up: Secondary Research & Competitive Analyses
3 Interviews (up to 1 hour per interview)
Empathy Map
Why
How
User Persona
Feature Roadmap
Define
While Spotify excels in many ways from a social and interactive standpoint when compared to its competitors, it can improve on its real time collaboration and community features
Users value social and interactive features within a platform
Spotify is the #1 music streaming platform people prefer to use
Users value social features a part of streaming platforms as it enhance the social aspect of music streaming platforms, providing users with a sense of connection, discovery, personalization, and interactive experiences that go beyond simply listening to music.
After understanding competitors in the industry, it was time to dig into the habits of users and empathize with them through 1-on-1 interviews, each one lasting up to 1 hour.
Number of Participants: 4
Age Range: 24-29
Objectives used as base of interviews:
Uncover the positive experiences and interactions users have had with social features on other platforms.
Identify any challenges or limitations users face when trying to connect with others through music on Spotify.
Identify the importance of community and connection with other users who share similar music interests.
Using an empathy map, I was able to effectively analyze findings from all four interviews which helped me gain deeper insights into users' thoughts, feelings, needs, and behaviors. It allowed me to distill the qualitative data collected from interviews into a more structured and actionable format.
The empathy map is divided into four quadrants: "Says," "Thinks," "Feels," and "Does." Each quadrant provides a framework to capture specific aspects of each users music streaming experience
Define
Has a deep connection to music. Feels that music plays a huge role in their day-to-day life
Frequently uses messaging and story features within instagram app
Wants to continually expand music library and discover new artists and songs.
Users value an organized platform that makes it easy for them to locate features they need
Users would enjoy seeing messaging feature brought back to Spotify
My interview debrief revealed one distinct type of music lover- the music enthusiast- Jill.
To leverage all previous research to define high level goals and identify priorities for Spotify’s new social features.
With my user persona in mind, my next step was to create a feature roadmap highlighting the new features I will be adding to Spotify. Ensuring I am designing for users represented by my user persona and prioritizing features from must-haves, nice-to-haves, and surprising & delightful. This table helped me manage my time wisely.
Sitemap
Task Flow
Using Figma, I created a site flow which laid out all the screens that would be relevant to the add-on features and where the feature could be implemented seamlessly. I've used green to highlight where the new feature would live within the app.
Why
How
Sketching Wireframes
Ideate
With already my persona and must-have features defined, it was time to ideate and conceptualize how I would seamlessly incorporate these new features into Spotify.
Sitemap
Task Flow
Wireframes- Lo-fi sketches
Because the UI and design systems were already spelled out for me with the existing Spotify app and Spotify's Material Design, I went straight to transforming my sketches into a high-fidelity wireframe.
Using the same tool, I created two task flows for the main features to be added to the app.
1. Users can send direct messages to friends and other Spotify users
2. Users can discover and share new and old music through instagram-like stories
3. Users can enjoy community tab where they can; compete in weekly competitions, connect with users who enjoy similar music, and join fan groups
Using my sketch pad, I began sketching out my wireframes. I referred to my sitemap and task flows to guide me on which screens to sketch out.
Digitizing Wireframes
Why
How
High-fidelity click-through prototype
Prototype
With the high fidelity wireframes ready to go, the next step was to test my assumptions for the task flows. I worked directly in the Figma file to create a click-through prototype with interactions/animations.
Why
How
Usability Testing
Priority Revisions
Test
With my prototype up and running, it was time to validate and test the new social features and make any necessary revisions based on time and user impact.
Usability Testing
Priority Revisions
User Testing Participants: 3
Duration: Up to 1 hr/each
Goal: To test my assumptions of how users would navigate the app and if users would find the features interesting and useful
# of Tasks: 4
-Task 1- Accessing stories to view: 2/3 participants completed tasks sooner than allotted time (30-35 minutes)
-Task 2- Locating and sending private messages: 3/3 participants completed tasks sooner than allotted time. Users believed icon associated with messaging was familiar therefore made it easy to use and understand. Users did point out lack of “send” button on keyboard leaving them confused as to how to deliver their messages
-Task 3-Navigating to community tab: 3/3 participants had no issues with locating this tab through icon located within navigation bar
-Task 4- Submitting entry for challenge within community tab: 3/3 participants had no issues locating the challenge. However, they all agreed that they did not appreciate not having a "submit" button to press before entry was finalized
Overall, every user was able to complete the tasks easily and any suggestions or concerns were mainly on how to make things more clear and/or expand on something for ease of use. Some key insights are as follows:
What worked well?
Ensuring there was not a clear indication between added features and Spotifys brand identity
Added messaging feature
Added musical story feature
Added community tab
Familiar icons
What needed work?
Adding "send" button on keyboard
Ensuring spacing between album covers and artist photos are consistent
Ensuring there was added space between title and text as homepage appears "cluttered" to users
From private messaging text box there should be a feature where users are able to directly share music
Replace white radio button and keyboard within private messaging screens with darker color as that UI is ore familiar to users
Users do not see purpose of navigation bar being placed within user story
Test Findings
01 Include "send" button on keyboard
02 Insure All UI aligned with Spotifys established brand identity
03 Pixel perfect navigation bar
04 Consistent spacing between text and images
05 Include "submit" button for challenge entry
06 Include ability to share photos and music directly into private messages
Why
How
Based on user testing feedback and mentor feedback, improve the usability of Spotify’s new social features
See below for major changes I made to my wireframes.
1.Most messaging apps and platforms follow the convention of placing the "Send" button within the keyboard. By adhering to this common design pattern, users can quickly adapt to the interface and interaction.
2. Included icons within keyboard that would allow users to share music and photos with one another further pushing Spotify’s goal of fostering a social environment within the app
Iterate
3.Changed UI of radio buttons to resemble that of Spotify’s brand identity (black and green) by making them a darker color versus white. This color change is also more familiar to users as it is what they are used to when working in “dark mode” or when interacting with black screens.
4. Included “submit” button for users to use once they have selected the playlist they would like to submit. The inclusion of this button gives users a sense of control over their interactions. Automatic submission might lead to accidental actions, which can be frustrating for users who didn't intend to take that action.
6. Removed “next” icon after users explained that because they are familiar with story features they understand how to swipe left to move through stories without the need to be prompted.
7. Navigation bar removed from stories; users agreed that they did not understand the purpose of having a nav bar within individual stories, felt that experience was unfamiliar but also not completely necessary.
5. Removed radio buttons once playlist has been submitted as there is no need for them once a playlist has already been selected and submitted. Eliminates confusion and further highlights the fact that the users has already submitted a playlist.
Conclusion
Future Considerations
Next Steps
I had the privilege of contributing to the evolution of the platform's social and community-oriented features, all while staying true to its distinctive brand identity. I was able to conceptualize and implement the Community Tab feature, providing users with an immersive space to connect, engage, and share their passion for music. Incorporate direct messaging, which helps facilitate meaningful interactions among users, allowing them to communicate and collaborate seamlessly within the Spotify ecosystem, and lastly build upon talks about the introduction of Instagram-like Stories on Spotify, enriching the user experience with dynamic visual narratives while preserving the platform's unique style. Overall, this project has successfully delivered a means for users to connect with others through their shared love and passion for music.
If given more time and resources, something I would love to explore:
Monitor the growth and impact the new social features have had on the Spotify app